Ø
Người dùng chạm vào TextField
và bàn phím ảo của iPhone hiển thị.
Ø
Người dùng gõ tên vào TextField
sử dụng bàn phím ảo.
Ø
Người dùng bấm vào Button.
Ø
Label sẽ được cập nhật lại với lời
chào có chứa tên của người dùng(ví dụ: “Hello Quan!”)
Ø
Nếu người dùng nhấn nút mà không gõ tên, Label sẽ
hiển thị dòng thông báo như sau: “Plesea enter your name”.
Trong bài này chúng ta chỉ cần một View duy
nhất. Vì vậy chúng ta sẽ sử dụng mẫu View-Based Application của Xcode. Trong
Xcode bấm vào File->New Project, chọn View-Based
và đặt tên cho project (một tên bất kỳ).
Giống như đã giới thiệu ở trên, Xcode đã cung cấp sẵn cho
chúng ta khá đầy đủ code để chúng ta có thể chạy ngay ứng dụng. Bạn có thể bấm
vào Build
and Go để khởi động Simulator, tuy nhiên những gì mà bạn
thấy lúc này chỉ là một màn hình trống.
Chúng ta bắt đầu thiết kế giao diện với tệp tin coreDataController.xib.
Đây là một tệp tin nib và được mở bằng Interface Builder. Nó chứa các thông
tin liên quan đến layout và control giao diện của chúng ta. Màn hình mà chúng
ta nhìn thấy bây giờ tương tự như hình dưới:
Hình 1 Giao diện thiết kế View coreDataController.xib
Một vài chú ý về Interface Builder:
Ø
Object Library – Phần phía dưới bên phải của
khung làm việc chứa các UI component. Trong bài này, ta sẽ sử dụng một UITextField, một UILabel và một UIButton.
Ø
Placeholders và Objects chứa các đối tượng mà ta
sẽ liên kết giao diện của chúng ta với các đối tượng này. View đại
diện cho giao diện của tệp tin nib. File’s Owner là đối tượng liên kết
giao diện với mã nguồn của chúng ta.
Ø
View – Phần ở giữa khung làm việc. Đây
là giao diện trong ứng dụng iPhone của bạn. Cửa sổ này là nơi bạn sẽ thả các
thành phần giao diện mà bạn kéo UI từ Object Library vào.
Ø
Attributes – Phần trên bên phải của
khung làm việc. Đây là nơi ta sẽ đặt các thuộc tính cho việc hiển thị các thành
phần giao diện.
Thêm vào giao diện View một Text Field
Ø
Ta kéo thả TextField từ Object Library vào
cửa sổ view.
Ta sẽ thấy một số đường kẻ màu xanh giúp bạn căn chỉnh vị trí thành phần giao
diện.
Ø
Sau khi đã thêm TextField vào View, bạn
hãy di chuyển nó đến vị trí nào đó mà bạn cảm thấy phù hợp nhất. Tiếp theo, kéo
giãn các cạnh của TextField để nó chiếm gần như hết chiều rộng của màn hình(các
đường kẻ màu xanh sẽ giúp bạn biết nên kéo đến đâu).
Ø
Bây giờ chúng ta sẽ đặt các thuộc tính cho
TextField. Nếu Attributes Inspector chưa hiện ra thì bạn bấm chuột lên
TextField rồi bấm vào Attributes Inspector trên Attributes đã giới thiệu ở trên.
§ Trong
ô Placeholder
bạn gõ Name. Đây là dòng chữ mặc định cho TextField trước khi người dùng của
chúng ta gõ vào bất cứ cái gì.
§ Đối
với ô Capitalize
chọn Words
– Điều này nói cho XCode biết chúng ta muốn hiển thị chữ hoa cho chữ cái đầu
tiên của mỗi từ.
§ Ô
Return Key
– chọn Done.
Chúng ta muốn bàn phím Done mà không phải là return.
§ Chú
ý đánh dấu Clear
When Edit Begins.
Hình 2 Attributes của Text Field
Thêm một Label
Ø
Kéo một Label từ Object Library
vào cửa sổ view.
Giống như với TextField, bạn kéo giãn chiều rộng của Label và
đặt nó vào vị trí mà bạn thấy phù hợp. Chúng ta thay đổi dòng chữ mặc định của Label. Mở Attributes Inspector
và gõ vào trong ô Text dòng chữ “Enter your name above”(hoặc “Enter our
name below” tùy thuộc vào vị trí mà bạn đặt TextField và Label).
Hình 3 Attributes của Lable
Thêm một Button
Ø
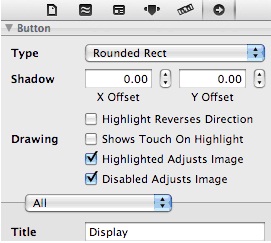
Kéo một Button từ Object Library vào cửa sổ view. Mở Attributes Inspector
và gõ vào trong ô Title, gõ
“Display”.
Hình 4 Attributes của Button
Chúng ta đã hoàn thành phần giao diện, Giao diện của ta sẽ
như hình sau:
Hình 5 Hoàn thành thiết kế các thành phần của giao
diện
Chúng ta sẽ trở lại với mã nguồn. Tập tin mà chúng ta sẽ
liên kết giao diện với code là tập tin ViewController. Chúng ta cùng mở tập
tin coreDataViewController.h.
Đây là tập tin mà chúng ta khai báo toàn bộ các biến giao diện.
Ø
Bạn thêm đoạn code sau vào file coreDataViewController.h.
@interface GiaodienViewController : UIViewController {
IBOutlet UITextField
*txtName;
IBOutlet UILabel *lblHello;
}
@property(nonatomic,retain) IBOutlet UITextField *txtName;
@property(nonatomic,retain) IBOutlet UILabel *lblHello;
-(IBAction) updateText:(id) sender;
Ø
Interface Builder sử dụng IBOutlet và IBAction
để liên kết tới code. Dưới đây là giải thích ngắn gọn về từng dòng code.
§ IBOutlet UITextField *textName
– tạo ra một outlet để liên kết tới TextField mà chúng ta tạo ở InterfaceBuilder.
Chúng ta sử dụng biến này để lấy thông tin từ TextField.
§ IBOutlet UILabel *lblHello
– outlet này liên kết Label ở giao diện tới code. Biến này được sử dụng để
truyền giá trị cho Label.
§ Sau
khi khai báo các biến, chúng cần phải làm cho các biến này thành các
properties. Các properties cho phép ta thiết lập các thuộc tính liên quan đến
các biến. Giữ
lại cho trình biên dịch biết ta sẽ tự quản lý bộ nhớ cho đối
tượng này (đừng quên release chúng khi chúng ta không cần tới các đối
tượng nay nữa) nếu không chúng sẽ được “cleaned” sau khi được thực thể hóa.
§ - (IBAction) updateText:(id) sender; Đây là hàm sẽ được gọi khi người dùng
bấm lên Button trong giao diện của ta. Chúng ta khai báo hàm này ở trong file
header này một cách đơn giản.
Bây giờ ta cần liên kết giao diện tới code. Ta bấm chuột
vào làm việc với file coreDataController.xib
1. Liên kết View
Bấm chuột lên bất kỳ chỗ nào trong view(không bấm lên TextField,
Label,
hoặc Button).
Bấm Connections
Inspector tương tự như Attributes. Bên cạnh chữ New Referencing Outlet bạn sẽ thấy một vòng tròn. Bấm vào
vòng tròn đó và kéo đường kẻ màu xanh tới File’s Owner và thả ra. Chữ view sẽ tự
động hiện ra. Bấm chuột lên nó. Vậy là bạn đã liên kết cửa sổ view tới đối
tượng proxy của bạn. Bây giờ bạn sẽ thấy hình sau:
Hình 6 Liên kết View
2. Liên kết Text Field
Bấm chuột lên TextField trên cứa sổ giao diện để chọn. Bấm Connections Inspector tương tự như Attributes.
Bạn sẽ thấy một vòng tròn bên cạnh New Referencing Outlet. Bấm chuột lên vòng
tròn và kéo thả nó lên đối tượng File’s Owner. Một message sẽ xuất
hiện với txtname.
Bấm chuột lên txtName
và liên kết đã được tạo. Bạn sẽ thấy hình sau:
Hình 7 Liên kết Text Field
3. Liên kết Label
Bấm chuột lên Label trên cứa sổ giao diện để chọn. Bấm Connections Inspector.
Bạn sẽ thấy một vòng tròn bên cạnh New Referencing Outlet. Bấm chuột
lên vòng tròn và kéo thả nó lên đối tượng File’s Owner. Một message sẽ
xuất hiện với lblHello.
Bấm chuột lên lblHello
và liên kết đã được tạo. Bạn sẽ thấy hình sau:
Hình 8 Liên kết Lable
4. Liên kết Button
Bấm chuột lên Button trên cứa sổ giao diện để chọn. Bấm Connections Inspector.
Bạn sẽ thấy một vòng tròn bên cạnh Touch Up Inside. Đây chính là sự kiện được
phát sinh khi người dùng bấm lên button. Bấm chuột lên vòng tròn và kéo thả nó
lên đối tượng File’s Owner. Một message sẽ xuất hiện với updateText và liên kết đã được tạo. Bạn sẽ thấy
hình sau:
Hình 9 Liên kết Button
Tiếp theo là ta mở file coreDataViewController.m .
Đây là file mà chúng ta sẽ implement hàm updateText. Thêm vào đoạn code như
sau:
#import
"GiaodienViewController.h"
@implementation GiaodienViewController
@synthesize txtName,lblHello;
-(IBAction) updateText:(id) sender{
NSString
*text;
if
([txtName.text length]==0) {
text=@"Xin
hay nhap ten ban";
}
else
{
text=[[NSString alloc]
initWithFormat:@"Hello %@!",txtName. .text];
}
lblHello.text=text;
[text
release];
}
Bây giờ ta chạy ứng dụng bằng cách bấm Build and Go. Ứng dụng của chúng ta sẽ chạy trên iPhone Simulator. Khi bạn bấm vào trong TexField, bàn phím ảo iPhone sẽ hiện ra (bạn
cũng có thể nhập từ bàn phím máy tính). Gõ tên bạn vào và bấm lên nút “Display”,
thì tên bạn sẽ hiển thị lên ở Lable.
Hãy like nếu bài viết có ích →
Kết bạn với gisgpsrs trên Facebook
để nhận bài viết mới nóng hổi