Trong quá trình thiết kế blog thì việc sử dụng các Widget để làm cho blog của bạn chỏ nên sinh động và đẹp hơn là rất phổ biến. Đối với các phần bình thường như các cột siderbar thì việc thêm 1 tiện ích (Add widget) quá dễ dàng rùi. Nhưng đối với phần header của blogger thì phần Add widget bị ẩn đi, do vậy muốn thêm 1 wiget trên phần header là rất khó khăn. Trong bài viết này sẽ hướng dẫn các bạn làm xuất hiện phần thêm tiện ích trên phần header của blog..

Trong blogger thì khung header là khung chứa phần tiêu đề blog nằm bên dưới thanh điều hướng narbar và nằm trên phần bài đăng trong blog. Do vậy việc thêm các tiện ích để trang trí phần header như thêm các File flassh, menu drop là rất cần thiết, do vậy namkna sẽ hướng dẫn các bạn thêm một tiện ích trên cùng của header blog các bạn
☼ Cách tiến hành:
1- Đăng nhập (Login) vào Blog
2- Vào Mẫu (Template)
3- Chọn Chỉnh sửa HTML (Edit HTML).
4- Tìm kiếm đoạn code tương tụ như bên dưới (Mẹo: Bấm phím Ctrl+F để mở hộp tìm kiếm và gõ vào nó dòng chữ class='header' hoặc id='header' rồi ấn Enter):
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'>
5- Bây giờ bạn thay chữ "no" thành chữ "yes" và xoá bỏ maxwidgets='1'- Khi đó bạn được code mới như sau:
<b:section class='header' id='header' showaddelement='Yes'>
- Chú ý: Giữa các phần b:section và class='header' và id='header' và showaddelement='Yes' đều được cách nhau bởi một dấu cách. Do vậy nếu bạn viết liên mà bỏ qua dấu cách thủ thuật sẽ không thể hoạt động.
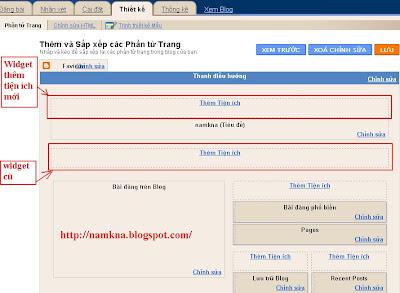
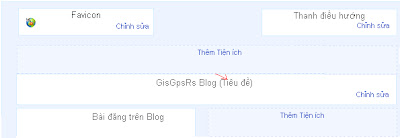
6- Bấm Lưu mẫu và trở vào Bố cục (Layout) bạn sẽ thấy xuất hiện thêm 2 khung "Thêm tiện ích" nằm phía trên và dưới thanh tiêu đề

- Bây giờ, bạn có thể thêm những tiện ích HTML/Javacrip nào mà mình muốn.
Chúc bạn thành công!
(namkna)
Hãy like nếu bài viết có ích →
Kết bạn với gisgpsrs trên Facebook
để nhận bài viết mới nóng hổi








Mình làm giống hướng dẫn mà không được ta
Trả lờiXóa